Meaning Of Callback Function Javascript
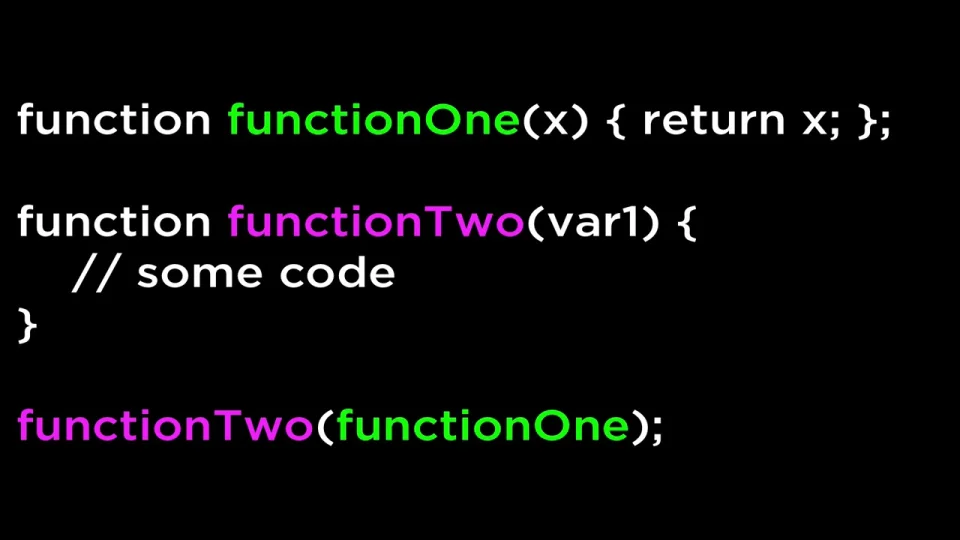
Geektwo accepts an argument and a function.
Meaning of callback function javascript. For one functions was very similar to ruby s methods. A function that accepts other functions as arguments is called a higher order function which contains the logic for when the callback function gets executed. A callback function is a function that is passed as an argument to another function to be called back at a later time.
Save the file with name callback html and open it in any browser chrome firefox or ie it should show the output as. Because of this functions can take functions as arguments and can be returned by other functions. A callback function is a function passed into another function as an argument which is then invoked inside the outer function to complete some kind of routine or action.
The transition from ruby on rails to javascript was not as bad as i thought it would be. A callback is a function that is to be executed after another function has finished executing hence the name call back. So depending on the speed chosen there could be a noticeable delay before the callback function code is executed.
Geekone accepts an argument and generates an alert with z as the argument. In javascript functions are objects. A javascript function is defined with the function keyword followed by a name followed by parentheses.
Function geekone z alert z. You can read more about jquery s callback functions here. How to write a callback function.
This does exactly the same task as the example above. Js callbacks js asynchronous js promises js async await. Javascript s callback is function object that can be passed to some other function like a function pointer or a delegate function and then called when the function completes or when there is a need to do so.